—————(ФωФ)—————
■WEBサイト制作の手引 記事一覧
—————(ФωФ)—————
概要がまとまったら人員の配置/役職の割り当てを行います。いわゆる「アサイン」と呼ばれるものです。
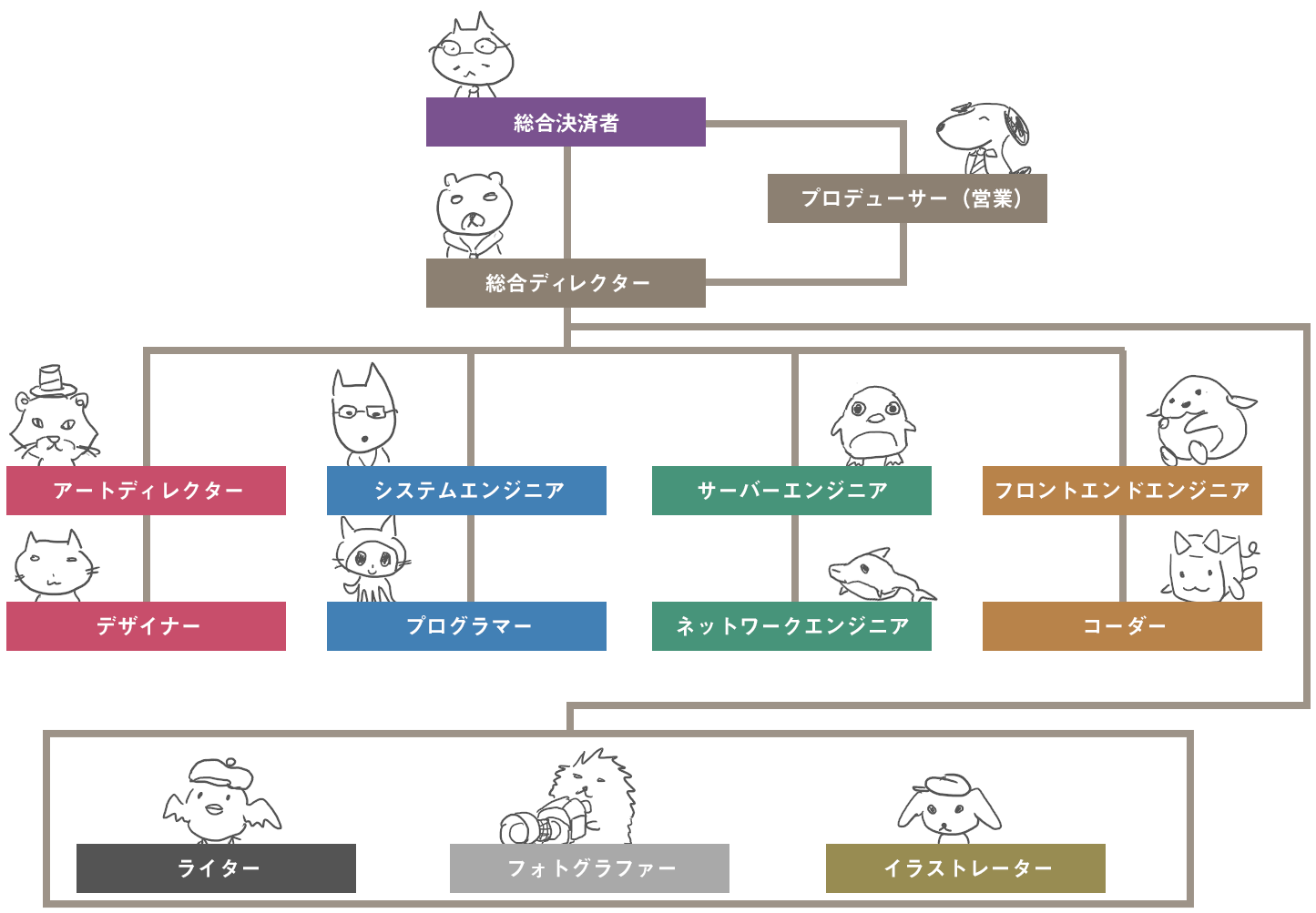
制作に必要な要素と、それを担当する役職を書き出し、組織図を作りましょう。
役職例

- 総合決済者
- プロデューサー(営業)
- 総合ディレクター
- アートディレクター
- デザイナー
- イラストレーター
- システムエンジニア
- プログラマー
- サーバーエンジニア
- ネットワークエンジニア
- フロントエンドエンジニア
- コーダー
- ライター
- フォトグラファー
これで各々の担当領域がはっきりしました。
また、要件によって誰と誰の話し合いが必要になるのかが見えやすくなりました。
権限
役職はツリー階層構造とし、上流が決定権を持つようにします。(えらいとかそういう話ではない)
また、基本的に分野が違う役職同士では介入をしないようにします(いわゆる「縦割り」)。
例えばコーダーがデザインについて口出しする必要はありません。
ただ、デザイナーはコーディングについての知識がないとうまくデザインを作ることは出来ません。

このように自分が担当する役割以外の能力も求められますし、わからないことはお互いに相談できる環境が必要です。
案件管理
案件の進行・管理のためにツールを導入し円滑に進めます。GitやSlackなどの便利なサービスがあります。
作業のログが取れること、バージョン管理が出来ること、気軽に関係者で情報共有ができ相談できる事などを重視します。
タスクごとにスレッドが立てられるととても便利ですね。
もちろん機密性も大事です。
案件管理…ということで次回はスケジュール作成に入ります。
人間同士のやり取り
すごく基本的なようで難しいことです。
情報を伝え合うこと=コミュニケーションは、役職によってこう雰囲気というか、価値観や世界観(!)が違うのでうまく伝わらない事があります。というか伝わりにくいのが当たり前です。
うまくやるコツは…各役職に精通しているマルチな人が間に入るか、付き合いが長くなってくると通じやすくなったりします。