目次
デザインの役割とは
- サイトの自己紹介を視覚的に行います。
- 見た目に一貫性を持たせることでサイトの印象を強めます
デザインの基本
- デザインの基本は、サイト(サービス)に「最も似つかわしい」ものにすることです。
- ユーザーが一目見たときに「誰のための」「何のサイトか」が分かるようにします。
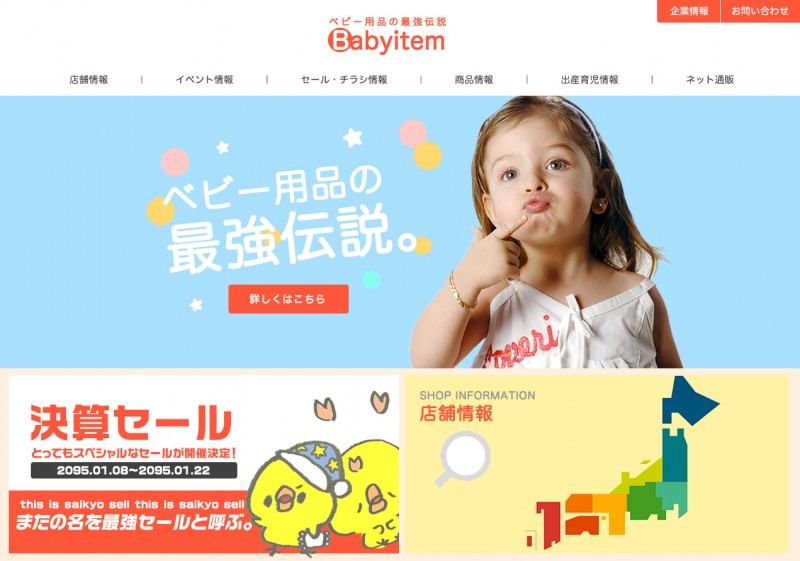
- 例えば、女性向けのベビー用品販売のサイトなら、トップページに赤ちゃんの写真を起用し、やわらかいフォントを使用します。
- これによりユーザーは自分が何のサイトを見ているのか、またどういった層に向けられたサービスなのかをストレス無く知ることができます。

赤ちゃんの写真を起用し、「ベビー用品」という言葉を入れます。しつらえが適当でスミマセン。
制作の順序から考える
一般的なWEB制作の順序を記述します。
- 企画する(サイト制作の目的を決定)
- 設計する(↑を叶えるためのサイトの作りを構想)
- デザインする(実際の見た目を作成)
- 実装する
- (集客する)

上記の順番で制作を行うので、デザインは1.と2.の「企画・設計」に大きく左右されます。
見方を逆にすれば、これらによってデザインの方向性を決定することができるのです。
デザインは先述の基本を満たした上で、1.の実現や2.の邪魔にならないようにしなくてはいけません。
1.企画する+2.設計する
デザインにとって必要な情報を集める(重要)
デザイン制作のために必要な情報を収集します。
これは1.や2.のフェーズにおいて行います。
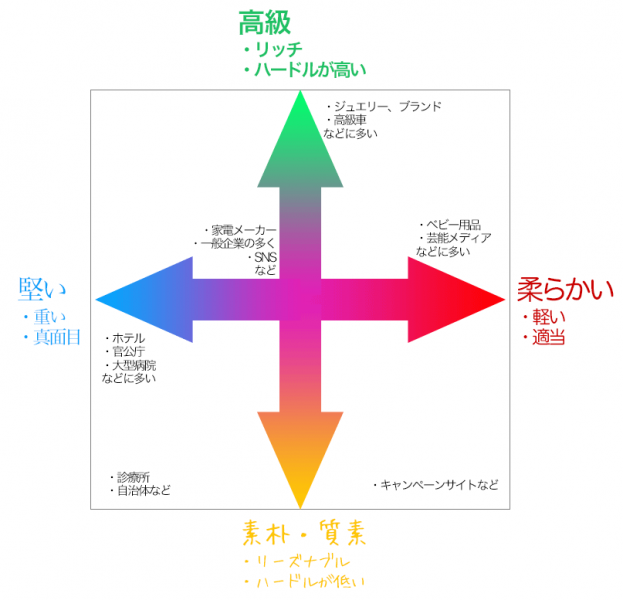
例えば次のような配置図を用意し、制作案件の位置を掴むのに役立てます。

集める情報の例
- ↑方向性分布図の作成と配置
- ターゲット(年齢・性別・個人/法人)の選定
- フォント(文字の種類)
- 色(キーカラー・アクセントカラー・ベースカラー)
- その他モチーフなど情報
(例:金属感を出す・写真を大きく使う・ピクトグラムを使う)
3.デザインする
手順
- 必要な情報を集める(前項)
- 方向性を決定する
- デザイン案を作成する
- 最終的な形を決定する
2.方向性を決定する
実際に方向性の違うデザイン案を作成して選ぶという方法があります。
また、いくつかの世に出ているサイトを集め、近いものを選んでいくことで、効率的に方向性を決めることもできます。
トレンドを追いかける必要性はあるのか
デザインはさまざまな背景により、時代によってトレンド(流行)が起こります。
(デザイン参考サイトに集まっているものなどがそれです)
これらを追いかけることに躍起になりがちですが、基本をサイト(サービス)に「最も似つかわしい」ものにするとする場合、トレンドの重要性はさほど高くありません。
「流行の参考サイトのように作りたい」ことに囚われてしまうと、そこが引っかかってデザインが作成しづらくなります。
優先順位を決め、トレンドの重要性は2番目以降に配置するとよいでしょう。