Adobe Xd(Adobe Experience Design CC)のwindows版(Beta)が公開されました。
Webサイトやモバイルアプリのデザインとプロトタイプの作成が、これ1本でできるAdobe Experience Design CC(ベータ版)、UXデザイナー向け初めてのオールインワン製品です。ダウンロードしてお試しください。
これはUI/UXのデザインやプロトタイプの制作のためのアプリケーションです。
WEB制作の設計において、設計書の作成作業はいまいちツールに恵まれていませんでした。
なんだかんだでパワーポイントやエクセル、PhotoshopやIndesign、Cacoo、あるいは先にコーディングを行い作るモックアップ、などを使用している人も多いと思いますが、機能がデザインや配置、プレゼンテーションに寄っている事が多く、実践的な使い勝手がいまいちとなることが多いです。
目次
求められる機能
そもそも、WEBサイト設計を行うためには、どのような機能があれば便利なのでしょうか。
見た目と機能を切り離して考える事ができる
実際の完成されたデザインを確認しながら作業を進めることができれば、これほど素晴らしいことはないでしょう。
しかしそれではコストが掛かってしまいます。案件を進める上で、我々は何度も「何のために何を作っているのか」を俯瞰して見る必要があります。その際に細かい装飾のことをいちいち考えていてはなかなか先に進めません。なので装飾を作ることができないパワーポイントでも、設計書を作ることは可能です。
しかし、設計が実寸と違っていたり、1ページに収まりきらないコンテンツを繋げたりしていると、想像していたものと成果物が違ってしまう現象が起こります。
設計書では主に機能について構築を行いますが、この次の工程であるデザインにも繋げられるようにしておくことが理想です。
設計書に装飾は不要ですが、デザインが想像できる形を作る、というわけです。
ページの偏移(リンク動作)が掴める
WEBサイトは印刷して配るためのものではなく、リンク機能を使ってサイト内を移動することになります。
この導線を確認することは、完成形を想像するための重要な要素と言えるでしょう。
素早く作成、編集ができる
設計書は表に出るものではないので、時間を掛けて細部にこだわる必要はありません。
関係者によって内容を確認しながら、変更点は速やかに反映できるのがよいです。
アプリケーションの動作にもたつきがなく、打ち合わせをしながら作業ができるものが良いでしょう。
機能が少ない
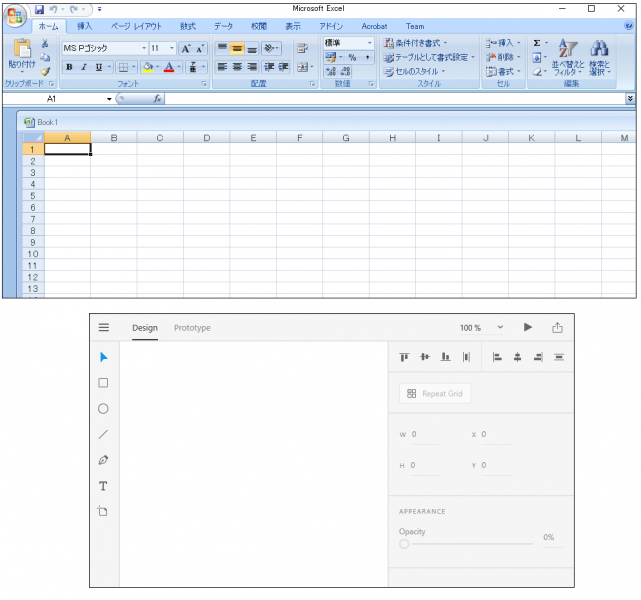
エクセルのようなソフトはナビゲーションやツールが多く、使いこなすのに時間がかかってしまいます。

シンプルな機能でまとまっているツールであれば、共同作業を行いやすくなります。
Adobe Xdは上記を満たしています。
残念ながらWindows版は共有機能や共通項目設定など重要な箇所がまだ未実装なので、これらの実装が待たれます。実装されました。
まとめ
Adobe Xdは実践的なワイヤーフレーム制作に特化している。
- 見た目(装飾)と機能を切り離して考えることができる。
- ただし、配置やフォントサイズ、余白などを(無意識下であっても)その後の工程のデザインに繋げることができる。
- このため、後の工程で設計を変更するような事が減る(ワイヤーフレームがちゃんと確認されていなかったり…)。
- 素早く設計の作成/編集ができる。
- リンク動作を確認できる。
- チームや関係者での共有が容易である。
【よくある】設計書がちゃんと確認されない
案件の決定権を持つ者が、設計書をちゃんと確認しておらず、デザインや実装を行う段階で設計を変更することになった…というのはよくあるパターンです。
「WEBディレクターの役割について」記事でも書きましたが、「実際に出来上がったものを見てみる」のは一番わかり易く、しかしコストの掛かる確認作業です。
設計書が躓くことで、場合によっては予算が何倍にも膨れ上がってしまうこともあるでしょう。
そうならないために、効率的で分かりやすい設計書を追求することがもっとも重要なディレクターの課題の一つです。